
Your accounts page is an underappreciated portion of your website. It is the part of your website that gives the customer a bit of ownership and presents an opportunity to create an elevated personalized experience.
Last week, I placed an order for a pair of shoes; I relied on my inbox to update me if my order was being processed/shipped. Unfortunately, my notification email was buried with a flurry of other emails, and I did not see the email pop-up notifications because I had my phone set to hide details.
Email's Limitations
A user may receive up to 120 emails per day at work and at least double that number when you include a personal email account. By the end of the day, email fatigue can set in. More so if your audience receives an irrelevant email, delivered at odd hours, or delivered too often. Although email is a great method to engage with users pre-and post-purchase, they sometimes fail to connect with the customer. A Zendesk study shows that 87% of consumers feel brands need to be doing more to provide a seamless experience for their customers." An alternate method to provide customers with better service is to utilize the account page.
Account Setup and Functions
Start by making it apparent that you can create an account by promoting the option in the top navigation and various places throughout the site. Once they sign up, including the option to receive notifications via email and/or SMS.
Account Page Capabilities to Include:
- Order history
- Order tracking
- Wishlists and ‘saved for later'
- Saved methods of payment
- Saved addresses
Once the account is created, you can make the recurring experiences easier by enabling the subscribed user to upload their default address, work address, or friends' addresses. This helps when they are logged in and checking out by pre-populating the billing and shipping fields.
The next thing to offer your loyal customers on their accounts page is the ability to update their payment settings. This can include store credit cards, gift cards, or save their preferred card. According to Forbes, "75% of customers surveyed are more willing to share personal data with a brand they trust." Many customers are okay with saving their credit cards on a site if you confirm using tokenization for added security. You may also consider adding loyalty program preferences and store credit preferences as a second phase to the development of your accounts page. Many customers like seeing what discount codes or rewards they have available in their account as well.
Order history and order tracking capabilities are also a terrific addition to your accounts page. You can expand on this section by offering customers the option to purchase the product again or see similar items to those they purchased. Order tracking can include notifications not only by email but through push notifications and account notifications.
Wishlists can be a powerful tool to feature and incorporate. The wishlist is a collection of products saved by your customers, which shows intent. They like it but are not ready to buy it. This is an effective tool to deter shopping cart abandonment and is extremely helpful for holidays, birthdays, and anniversaries to share gift ideas. Ensure they can share what they add, create multiple lists, and easily add to the cart.
some offer notifications if items come back in stock or go on sale
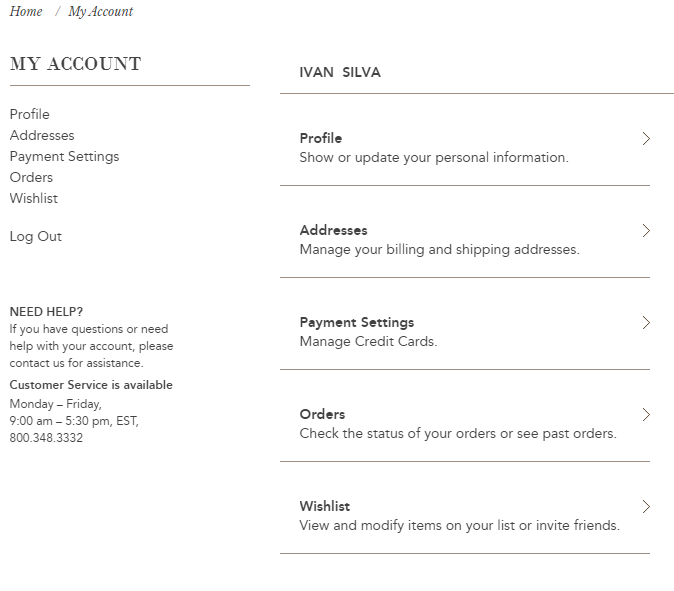
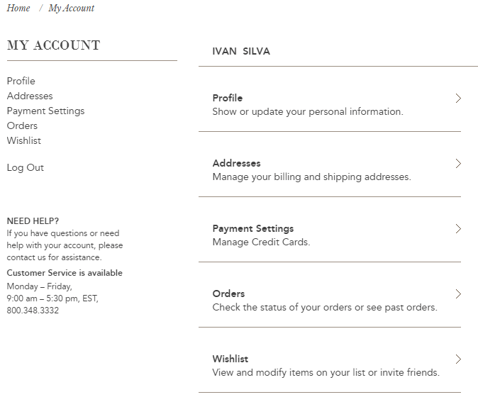
Here is an example of a layout to consider. This example sticks to the basics and is easy to read.

Customer Support
Also, make sure to include a way to connect with your team on the account page. Teams can create account capabilities in several ways. My favorites are chat options, but I have also enjoyed calling the customer service team or a button to locate a store. At the very least, include a clear route to enable the customer to connect or get help from your team.
Incentivize
With these two additions, you should notice an uptick in speed within checkout, which should help increase revenue by removing barriers to purchase. Be sure to promote these additional features. You may also consider incentivizing creating an account, perhaps a gift with their next purchase or promotional offer. I personally prefer free shipping as an added benefit for all new accounts.
In addition to the basics listed above, you should consider adding SMS preferences. Your team can add an incentive and persuasive language like:
- "Signup for SMS messages to get club discounts"
- "Be the first to see the new products each season"
- "Share with your friends and receive a discount for both"
Virid's Expertise
Virid is here to help brands and retailers understand the gaps in their ecommerce site and how to solve them best. Whether their site needs a rebuild, platform migration, design changes, custom development, or optimizations, we have a wealth of expertise in all aspects. We understand that your web presence is just as significant, if not more, than your physical storefront. We focus on customized solutions for developed ecommerce retailers.

