What’s New?
If you haven’t heard already, Google will soon be adding page experience factors into its search weighting algorithm, so to rank well in Google you will not only need relevant content, but you will also need to have certain page experience characteristics that Google deems important. The collection of deterministics is termed “Core Web Vitals”, and you’ll be hearing about them a lot very soon from vendors and clients alike.
Starting in May 2021 Google incorporated Core Web Vitals as signals for ranking in search results. Core Web Vitals are comprised of various page experience signals that Google will use as critical factors in deciding your Google search ranking.
What does it include?
The Core Web Vitals are made of various facets of the user experience when shoppers are actively engaging with websites and act as guidelines to measure users’ web page’s impact.
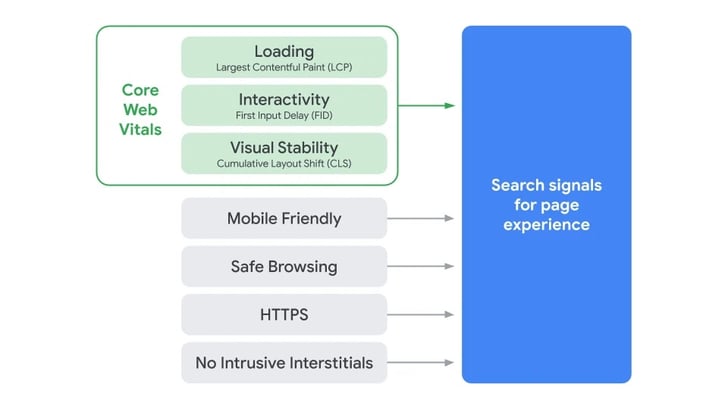
The new Core Web Vitals include loading, interactivity, and visual stability. These factors have their own metrics, and different thresholds are set for these metrics. These new metrics build on previous UX-related signals that measure mobile performance, safe browsing, HTTPS security, and intrusive interstitial pop-ups. Google factor over 200 different measurements, these are the most significant.
What are the thresholds for rankings?
Loading: Largest Contentful Paint (LCP)
Largest contentful paint measures perceived load speed and marks the point in the page load timeline when the page's main content has likely loaded. Basically, it measures the time to load the largest object (image or text block) that appears in the viewport. This should happen in less than 2.5s for the 75th percentile of your page loads across all devices.
- Good is less than 2.5 seconds
- Needs Improvement is 2.5 - 4 seconds
- Poor is 4 seconds or more.
Interactivity: First Input Delay (FID)
This measures the time from when a user interacts with a page to the time when the browser can process that interaction. Less than 100ms is considered good. If the customer clicks on something after the page is rendered but before 3rd party scripts finish, it creates a lag. Google will now factor that lag when ranking pages.
- Good is less than 100ms
- Needs Improvement is 100 - 300ms
- Poor is over 300ms.
Visual Stability: Cumulative Layout Shift (CLS)
Measures visual stability and quantifies how much the visible page content shifts during load. This typically happens when empty containers get filled after the page is drawn, pushing elements out of sight from the customer. Think of when tapping on something on your phone just to have it move and be replaced with an ad banner. Moving those elements into the primary homepage positions or “above the fold” will cause this to skyrocket. Measurements are the amount of shift relative to the viewport, something that moves content down taking up 14% of the viewport will get a score of .14. Two things that pop up and move content 6% down will be .06 + .06 or .12.
- Good is a score of less than .1
- Needs improvement is a score of .25
- Poor is over .25 (25% shift).
Why is this important?
It is expected that Google will add labels, or indicators, with search results to indicate which webpage is most likely to give shoppers a better user experience. This has the potential to change user perception and influence your shopper's decision-making about the sites they choose to visit. Retailers must ensure their webpages meet the user experience signals standard.
The relevant page content is no longer enough to rank well on Google. Page experience characteristics will soon/now determine if your site keeps its current search rank.
What can you do?
Start by checking your website status. These measurements part of Chrome Dev tools and are being added to the Google Search Console, as well as most page speed testing sites. The most important information needed should be readily available to you.- GSC (Google Search Console): discover your pages’ presentation categorized as “Great,” “Need Improvement,” or “Poor.”
- Page Speed Insights (PSI): a tool for pages that need improvement to analyze and recognize explicit issues.
- Lighthouse and Chrome DevTools: can be utilized to quantify your pages’ specs and help know what necessary changes are needed for fixing issues.
- Web Vitals Chrome Extension: screens Core Web Vitals of pages in real-time on your devices. It gives an overview of how different pages like yours are performing.
If you don’t have the time or internal resources to carry out the testing and making needed changes, consider getting help from a qualified web development agency or other consultants with the technical expertise to help run the tests, analyze the results, and design a plan for fixing the issues. An agency that can not only create a roadmap but can help execute the plan may be your quickest route to making sure your site is not showing poorly when it comes to Google search.